[Vue] Vue 기본

Vue.js 란
Vue.js 는 사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크(Progressive Framework) 이다. (Vue는 점진적으로 채택할 수 있도록 설계)
❗Vue의 프로그레시브(점진적인) 프레임워크로서의 의미
Vue (코어 라이브러리)는 화면단 데이터 표현에 관한 기능들을 중점적으로 지원하고 프레임워크의 기능인 라우터, 상태 관리, 테스팅 등을 쉽게 결합할 수 있는 형태로 제공된다. 즉, 처음에는 Vue의 최소기능만으로 개발을 시작하고 점진적으로 다른 기능들을 적용시킬 수 있다 는 의미
핵심 라이브러리는 뷰 레이어만 초점을 맞추어 다른 라이브러리나 기존 프로젝트와의 통합이 매우 쉽습니다. 그리고 Vue는 현대적 도구 및 지원하는 라이브러리와 함께 사용한다면 정교한 단일 페이지 응용프로그램을 완벽하게 지원할 수 있습니다.
(참고 : https://v2.ko.vuejs.org/)
Vue는 빌드가 필요없는 단순 정적 HTML에 적용하여 사용할 수도 있고, SPA를 개발하는데 사용할 수도 있으며, 서버 사이드 렌더링까지 하는 방식으로 사용할 수도 있다.
프로그레시브 프레임워크 (Progressive Framework) vs 모놀리식 프레임워크 (Monolithic Framework)
monolithic은 "하나로 된 거대한 덩어리, 일체로 되어 있는" 이란 뜻으로 프로그레시브 프레임워크와 반대되는 개념이다. 모놀리식 프레임워크의 대표적인 예시가 Angular 이다.
모놀리식 프레임워크는 프레임워크 자체가 내부적으로 모두 연결되어 있기 때문에 하나의 프레임워크 안에서 코드가 돌아가도록 짜야한다. 즉, 프레임워크의 특정 부분만 사용해서 프로젝트의 일부분에만 적용시킬 수 없단 뜻이다. 따라서 프로그레시브 프레임워크에 비해 유연성이 떨어지지만 프레임워크에 맞춰서 개발만 하면 되기 때문에 어찌보면 모든 기능을 정해진 틀로만 만들면 되는 장점 이 있지만, 그 대신 프레임워크의 모든 기능을 알아야 사용할 수 있으므로 러닝커브가 높아질 수 밖에 없다는 단점이 있다.
Vue의 장점
- 배우기 쉽다.
- 리액트와 앵귤러에 비해 성능이 우수하고 빠르다. ( 리액트의 장점과 앵귤러의 장점 ( 앵귤러의 데이터 바인딩 특성과 리액트의 가상돔(Virtual Dom) 기반의 렌더링 특성 ) 을 가지고 있다.)
Vue 개발하기
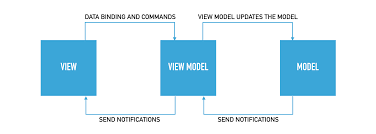
아래 화면과 같이 Vue는 MVVM 패턴의 뷰모델에 해당하는 화면단 라이브러리 이다. 이런 방식으로 개발하여 화면 요소를 제어하는 코드와 데이터 제어 로직을 분리하여 더 직관적으로 보일 수 있다.

Vue 는 아래 그림과 같이 컴포넌트 기반의 프레임워크 이다. ( 리액트와 유사 ) 컴포넌트 (블록) 를 잘 조합해서 조립하고 조합하여 화면단을 만들 수 있다. 또 이 컴포넌트들은 각각 연결되어 있다. 예를 들면 Content 안에 event 컴포넌트와 list컴포넌트가 있는것 처럼 event와 list는 Content 컴포넌트에 연결되어 있는 것과 같다.

'Javascript > Vue 지식' 카테고리의 다른 글
| [Vue] 뷰 인스턴스 (Vue Instance) (0) | 2024.08.09 |
|---|
