[Javascript : programmers] 영어가 싫어요 (Lv.0)
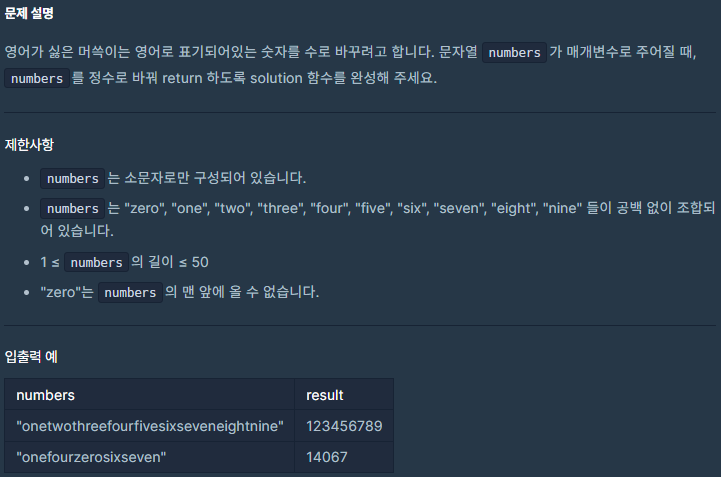
문제

나의 정답 풀이
function solution(numbers) {
let obj = {
"zero":0, "one":1, "two":2, "three":3, "four":4,
"five":5, "six":6, "seven":7, "eight":8, "nine":9
};
for(let key in obj){
numbers = numbers.replaceAll(key, obj[key]);
}
return Number(numbers);
}
zero ~ nine 까지의 영어에 대한 숫자를 객체로 저장한다.
객체를 돌면서 numbers 문자열에서 key 를 value 로 replaceAll() 하여 반환한다.
다른 사람 풀이
function solution(numbers) {
const number = ["zero","one","two","three", "four", "five", "six", "seven", "eight", "nine"]
for(let i = 0 ; i<number.length; i++){
numbers = numbers.split(number[i]).join(i)
}
return +numbers
}
나의 풀이와는 다르게 객체를 두지 않고 배열로 zero ~ nine 까지를 저장하고 이 배열을 순회하였다.
<참고>
for 반복문
2024.08.02 - [Javascript/자바스크립트 문법] - [Javascript] for 반복문
[Javascript] for 반복문
[Javascript] for 반복문for 반복문은 반복적으로 실행해야 하는 횟수가 정해져 있을 때 사용하기 좋다. 자바스크립트에서는 다양한 형태의 for 반복문이 존재한다.for 반복문의 종류forfor ... infor ...
yy-kkang.tistory.com
'Javascript > 자바스크립트 문제' 카테고리의 다른 글
| [Javascript : programmers] 정사각형으로 만들기 (Lv.0) (0) | 2024.08.28 |
|---|---|
| [Javascript : programmers] 두 수의 합 (Lv.0) (0) | 2024.08.28 |
| [Javascript : programmers] 문자 개수 세기 (Lv.0) 💥 (0) | 2024.08.28 |
| [Javascript : programmers] 문자열 여러 번 뒤집기 (Lv.0) (0) | 2024.08.28 |
| [Javascript : programmers] 조건 문자열 (Lv.0) (0) | 2024.08.28 |



