[React Native] 지역 날씨 어플 만들기 2부 (NomadCoder RN)
[React Native] 지역 날씨 어플 만들기 2부 (NomadCoder RN)

지역 날씨 어플의 레이아웃, 외관을 1부에 만들어 보았다. 혹시 아직 1부를 못 봤다면 아래 링크를 타고 보고 와주세요 🙏
지역 날씨 어플 만들기 1부
2024.08.14 - [APP/React Native] - [React Native] 지역 날씨 어플 만들기 1부 (NomadCoder RN)
[React Native] 지역 날씨 어플 만들기 1부 (NomadCoder RN)
[React Native] 지역 날씨 어플 만들기 1부 (NomadCoder RN) 오늘은 NomadCoder의 무료 강의 React Native 강의를 보며 weather app 을 만들어 보았다. 지역 날씨 어플 개요지역 날씨 어플의 레이아웃은 상단부에
yy-kkang.tistory.com
이번 게시글에서는 expo-location api와 openweathermap api를 이용하여 지역 정보와 시간대별 날씨 정보를 적용할 것이다.
Expo-location
expo install expo-location
Expo 에서 제공하는 Geolocatio 정보들을 받아올 수 있는 expo-location api를 사용하였다. 터미널에 위와 같이 입력하여 expo-location 을 설치할 수 있다.
import * as Location from "expo-location";
설치 한 후 다음 코드를 통해 사용할 javascript에 import 한다. 더 자세한 정보들은 아래 링크에서 참고할 수 있다.
https://docs.expo.dev/versions/latest/sdk/location/
Location
A library that provides access to reading geolocation information, polling current location or subscribing location update events from the device.
docs.expo.dev
우리는 다음 속성들을 활용하여 아래와 같이 코드를 작성하였다.
- requestFroegroundPermissionAsync()
- getCurrentPositionAsync()
- reverseGeoCodeAsync()
export default function App() {
const [city, setCity] = useState("Loading...");
const [location, setLocation] = useState();
const [ok, setOk] = useState(true);
const ask = async () => {
const { granted } = await Location.requestForegroundPermissionsAsync();
if (!granted) {
setOk(false);
}
const {
coords: { latitude, longitude },
} = await Location.getCurrentPositionAsync({ accuracy: 5 });
const location = await Location.reverseGeocodeAsync(
{ latitude, longitude },
{
useGoogleMap: false,
}
);
setCity(location[0].city);
};
useEffect(() => {
ask();
}, []);
requestFroegroundPermissionAsync()

위 사진과 같이 requestForegroundPermissionsAsync() 는 앱을 사용하는 동안 사용자가 위치 정보를 사용할 수 있느냐에 대한 요청을 보내는 함수이다. 반환값으로 granted 의 true / false 를 반환한다. true이면 사용 허락, false는 사용 불가이다.
ok 변수의 기본값은 true로 만약 granted 가 false 라면 setOk 함수로 ok의 값을 false로 변경한다.
const [ok, setOk] = useState(true);
const ask = async () => {
const { granted } = await Location.requestForegroundPermissionsAsync();
if (!granted) {
setOk(false);
}
ok의 값이 false 가 아니라면 계속 코드를 진행한다.
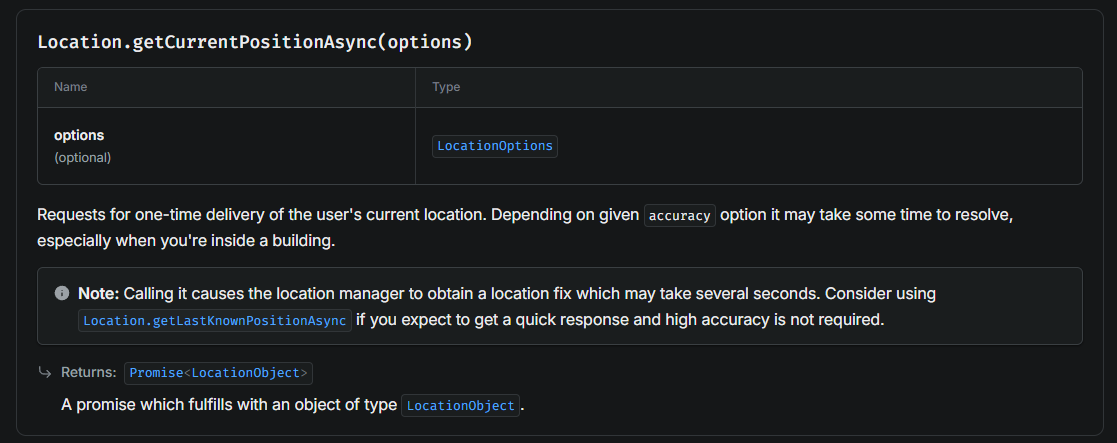
getCurrentPositionAsync()

위 사진과 같이 getCurrentPositionAsync( options ) 함수는 accuracy (정확성) 옵션을 매개변수로 정확도에 따른 사용자의 최근 위치를 " 한 번 " 요청한다. 반환값으로 위치 객체를 받는다.
함수를 통해 받은 객체에서 coords 객체 안에 있는 latitude, longitude 정보를 저장한다. (위치의 위도와 경도)
const {
coords: { latitude, longitude },
} = await Location.getCurrentPositionAsync({ accuracy: 5 });
reverseGeocodeAsync()

위 사진과 같이 reverseGeocodeAsync() 함수는 위도, 경도 객체 정보와 추가 옵션으로 useGoogleMap 의 참/거짓 객체를 매개변수로 갖는다. 이 함수는 매개변수로 받은 위도, 경도로 위치의 주소 객체 정보를 반환한다.
* 주소 정보를 주고 위도, 경도를 반환하는 것과 반대로 위도, 경도 정보를 주고 주소를 반환받는 것이다. 이렇게 받은 주소 객체 정보에서 0번 배열의 city 속성에 있는 도시 이름을 city 변수에 저장한다.
const location = await Location.reverseGeocodeAsync(
{ latitude, longitude },
{
useGoogleMap: false,
}
);
setCity(location[0].city);
이렇게 받은 지역 이름을 View에 있는 Text 에도 적용을 하면 이번 과정이 완료된다.
return (
<View style={styles.container}>
<View style={styles.city}>
<Text style={styles.cityName}>{city}</Text>
</View>
...
다음 게시물은 openweathermap api를 사용하여 시간대별 날씨 정보를 받아 어플을 완성해보도록 하겠습니다.
⚠️ 이 게시물 모든 자료의 출처와 저작권은 노마드코더 강의에 있습니다. ⚠️
참고 : Github
using expo-location, get Location · hoyeol0513/react_native_practice_nomad_weather@30de176
hoyeol0513 committed Aug 13, 2024
github.com